THETA S で全天球映像を配信するまで(4) OculusでVR表示してみました
- WebRTC
- 2016/01/26
こんにちは、インフォコム技術企画室のがねこです。
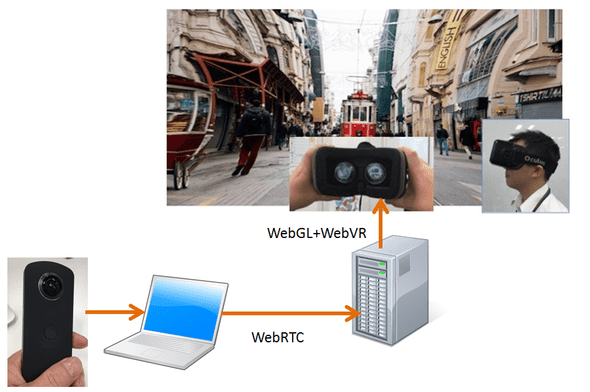
来る2016年2月16日、17日に行われる、WebRTC Conference Japan 2016でRICOH THETA S を使ったリアルタイム全天球配信のデモを展示する予定です。最後はTHETA S から取得できるライブ映像を、WebVRを使ってOculusでVR表示してみます。カンファレンスの展示でもVRが体験できますので、ぜひお越しください!
前回まででブラウザで全天球映像を表示できるようになりました。これをFirefoxで実装されているWebVRと、Oculus Rift DK2を使ってVR表示します。

準備
Oculusの準備
Oculus Rift DK2 が使える様にするところまで、すでにセットアップ済として、今回は説明を省略させていただきます。ランタイムをインストールしたり、適切なバージョンのグラフィックボードのドライバーをインストールする必要があり、そのPCで動くようにするまでが一苦労のようです。
ブラウザの準備
以前はFirefox Nightlyが必要でしたが、Firefox 42 以降はWebVRに対応しています。これにアドオンの「Mozilla WebVR Enabler」をインストールしておきます。
https://addons.mozilla.org/ja/firefox/addon/mozilla-webvr-enabler/
JavaScriptライブラリの準備
WebからVRControls.js、VREffect.jsを入手します。Three.jsのサイトからはこちら
- http://threejs.org/examples/js/effects/VREffect.js
… 表示効果(Oculusアプリのスクリーンキャプチャによくある、両目用の六角形状の表示効果 - http://threejs.org/examples/js
/controls/VRControls.js
…ヘッドトラッキングに対応
Mozillaのgithubからも入手できます
これらは定期的に更新されるので、ある日突然動かなくなった場合は、jsファイルを更新すると動くようになることが良くあるそうです。
JavaScriptコードの変更
こちらの WebVR入門 vol.1 の記事にも詳しく書かれていますが、今回は下記の部分を変更しました。
最初にHTMLで2つの VREffect.js, VRControls.js を読み込んでおきます。
var vrEffect, effect;
var vrControls, controls;
var isVrMode = false;
// 初期化処理に追加
vrEffect = new THREE.VREffect( renderer );
effect = renderer;
vrControls = new THREE.VRControls( camera );
controls = vrControls;
// キーイベントで、VRモードのオン/オフ
function onkey( event ) {
if(event.keyCode == '79' || event.keyCode =='86') { // v || o
if(isVrMode) {
escapeVr();
isVrMode = false;
} else {
enterVr();
isVrMode = true;
}
}
event.stopPropagation();
}
window.addEventListener("keydown", onkey, true);
function enterVr() {
// check to see if we are in iframe before setting fullscreen.
if(!window.frameElement) {
controls = vrControls;
effect = vrEffect;
effect.setFullScreen( true );
}
}
function escapeVr() {
// check to see if we are in iframe before setting fullscreen.
if(!window.frameElement) {
//effect.setFullScreen( false );
effect = renderer;
if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen(); //Chrome15+, Safari5.1+, Opera15+
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen(); //FF10+
} else if (document.msExitFullscreen) {
document.msExitFullscreen(); //IE11+
} else if(document.cancelFullScreen) {
document.cancelFullScreen(); //Gecko:FullScreenAPI仕様
} else if(document.exitFullscreen) {
document.exitFullscreen(); // HTML5 Fullscreen API仕様
}
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
}
}
// ウィンドウサイズの処理
function update() {
if(isVrMode) {
// ヘッドトラッキングに対応
if (typeof controls.update == 'function') {
controls.update();
}
}
else {
// マウスの操作結果に対応
lat = Math.max(-85, Math.min(85, lat));
phi = THREE.Math.degToRad(90 - lat);
theta = THREE.Math.degToRad(lon);
camera.target.x = Math.sin(phi) * Math.cos(theta);
camera.target.y = Math.cos(phi);
camera.target.z = Math.sin(phi) * Math.sin(theta);
camera.lookAt(camera.target);
}
// video to image
videoImageContext.drawImage(localVideo, 0, 0, videoImage.width, videoImage.height);
if (videoTexture) {
videoTexture.needsUpdate = true;
}
//renderer.render(scene, camera); // 既存の処理を無効に
effect.render(scene, camera); // VR用レンダリングを行う
}これで、Oculus Rift DK2をつかって全天球映像をVR表示することができます。
ついにTHETA S + WebRTC + WebGL + WebVR + Oulusで、離れた場所のリアルタイム映像をVRで楽しむことが可能になりました! WebRTC Conference Japanの展示で、ぜひ体験してみてください!
ライブラリの公開
今回調べた内容を私たちのデモから切り離し、自由にお使いいただける形でgithubに公開しています。ご興味のある方は、ぜひお試しください。
- GitHub
THETA_GL - GitHub pages THETA_GL
sample page
参考
他にもTHETA Sの映像をWebGLで表示する方法が公開されています。一部ではとてもホットな話題になっています。
UVマッピング方式
THETA S のUSBライブストリーミングをブラウザで球面マップする
THETAのDualfisheye動画をThree.jsで表示してみた
シェーダー方式
https://github.com/gtk2k/gtk2k.github.io/tree/master/aframe_theta_s_live_preview