Google Glassのアプリを作ってみよう!(2) ~Google GlassでHello World!~
- Wearable
- 2014/11/27
こんにちは。インフォコム技術企画室のばーやです。
前回はGoogle Glassの概要を説明させていただきました。
今回から、いよいよGoogle Glassアプリの開発の説明に入りたいと思います。
■Glassware
Google Glassで動くアプリは「Glassware」(グラスウェア)と呼ばれます。
Glassware Storeという公式ストアには、数多くのGlasswareが登録されています。公式ストアに登録されたGlasswareは、MyGlassを経由してGoogle Glassにインストールすることが可能になります。
作成したGlasswareを公式ストアに登録するには、Googleによるレビューが必要になります。そのため、Glasswareは公式ストア以外にも多数出回っていて、むしろこちらの方が多いです。
■Glasswareの開発方法
Glasswareの開発方法は、大きく分けて2種類あります。
- Glass Development Kit(GDK)と呼ばれるGlassware用のSDKを用いる方法
Google GlassはAndroid OSをベースとしているので、GlasswareもAndroidアプリとほとんど同じ手順で作ることができます。GDKを用いることで、Google Glassに適応したアプリの開発を行うことができます。 - Mirror APIと呼ばれる、GoogleのクラウドベースのAPIを使った方法
私はほとんど触ったことがないのですが、WebアプリをベースにしてGlasswareを作成することができます。どちらかというと、情報の表示など、シンプルなアプリを作るのに向いているようです。
本連載では、GDKを使った開発を中心に書いていきたいと思います。
■Glassware開発環境の構築
Glasswareは、Eclipse(+ADT Plugin)やAndroid Studioといった、Androdアプリと同じ環境で開発することができます。
本連載では、私が普段利用しているEclipseをベースに進めていきたいと思います。
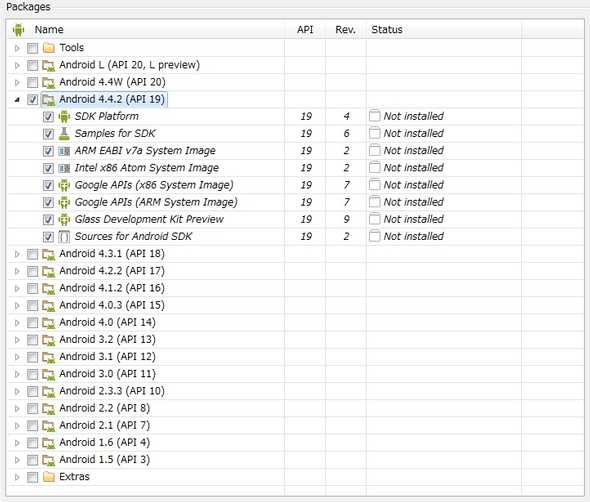
- Android SDK Managerから、Android 4.4.2のSDKとGDKをダウンロード&インストールします。GDKは通常のAndroid SDKと同様に、Android SDK Managerからダウンロードできます。
- Android 4.4.2 (API 19)*のツリーを開くと、Glass Development Kit Preview(GDK)が表示されます。今回は、Android 4.4.2 (API 19)をチェックして、全部の項目をインストールしてしまいます(Glass Development Kit Previewだけでも問題はないと思います)。
なお、既にインストール済みの方は、この作業は不要です。
∗ブログを書いた時点ではAndroid 4.4.2に含まれていますが、Google Glassのアップデートによって、4.4.2より上のバージョンに含まれる可能性があります。
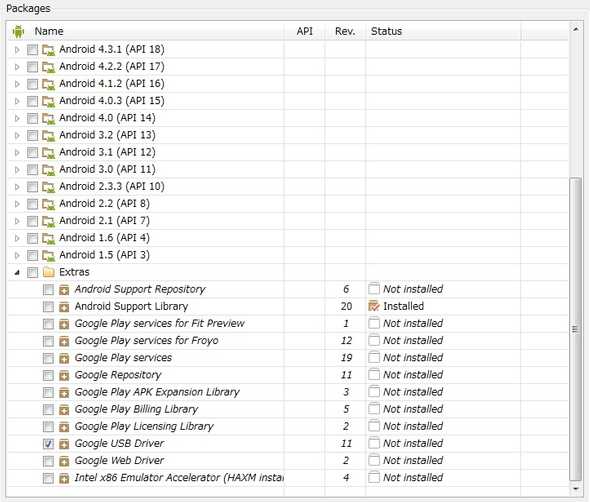
- Google Glassをコンピューターに接続するために、Google USB Driverが必要です(Macの方は不要です)。こちらもあわせてインストールします。
■Google GlassとPCの接続
今のところ、Google GlassにはAndroidのようにエミュレーターが存在しません。
開発は、実機を接続して行う必要があります。
Google GlassをPCに接続するには、次の手順を行います。
- Google GlassをDebugモードにします。Google Glassで次の操作を行います。
Settings > Device info > Turn on debug
2.次にGoogle USB Driverの設定を確認します(Macの方は不要です)。
以下のファイルを開いてください。
ANDROIDSDKHOME/extras/google/usbdriver/androidwinusb.inf
3.[Google.NTx86]と[Google.NTamd64]のところに以下のような記述があるか確認します。
;Google Glass
%SingleAdbInterface% = USBInstall, USB\VID18D1&PID_9001
%CompositeAdbInterface% = USBInstall, USB\VID18D1&PID9001&MI01
この記述がない場合は、[Google.NTx86]と[Google.NTamd64]のそれぞれにこの内容を追加してください。Google USB Driverをインストールしたのが比較的昔だと、記述がないようです。
- Google USB Driverの確認ができたら、Google Glassを頭につけて、Micro USBを使ってコンピューターに接続しましょう。
すると、「Trust this computer?」という、接続の許可を求めるメッセージが表示されます。「Allow once」か「Allow always」、好きな方を選んでください。 なお、このメッセージをスワイプダウンなどで間違って消してしまった場合は、もう一度、コンピューターに接続し直してみてください。
- adbからGoogle Glassの接続が確認できれば成功です。
Eclipseから確認する場合は、DDMSのDevicesから確認できます。
Window > Open Perspective > Other… > DDMS
■Glasswareプロジェクトの作成
Glasswareのプロジェクトの作成方法は、Androidアプリのプロジェクトの作り方と似ています。
1.プロジェクトを作成します。
File > New > Android Application Project
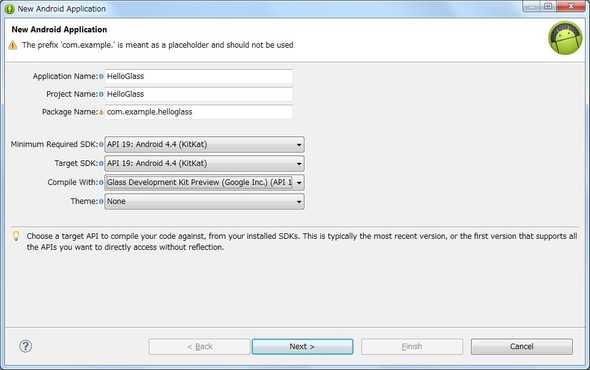
2.最初の画面では、Minimum Required SDKとTarget SDKにAPI 19: Android 4.4 (KitKat)を、Complile WithにGlass Development Kit Developer Previewを、ThemeにNoneを選択し、その他は任意の内容を入力してください。
- 後は全てデフォルトの状態で進めます。
Next > … > Finish
4.するとワークスペース内にプロジェクトが作成されます。
このままプロジェクトを実行しても動くのですが、Glasswareというより、Androidアプリのような画面になってしまいます。
もう少しGlasswareらしくするために、AndroidManifest.xmlファイルを編集しましょう。
android:theme=“@style/AppTheme”
のところを
android:theme=“@android:style/Theme.DeviceDefault”
に変更します。
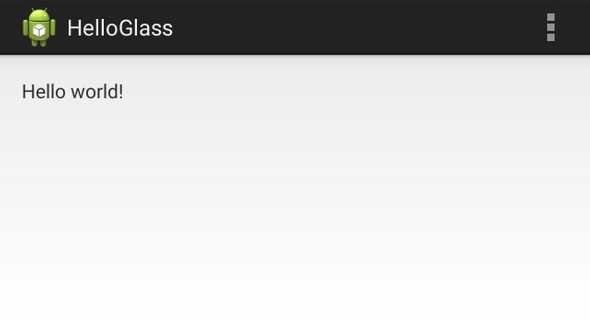
- それでは、プロジェクトをGoogle Glassで実行してみましょう。
実行前にGoogle Glassのタッチパッドをタップするなどして、ディスプレイをオンにしておいてください。ディスプレイがオフの状態だと、Glasswareがバックグラウンドに回ってしまい、起動したのかわからなくなってしまいます。
こんな画面がGoogle Glassで表示されれば成功です。
■音声入力から起動する
前のステップで作成したGlasswareですが、一つ問題があります。
スワイプダウンするとGlasswareが終了するのですが、実はこのままでは、もう一度Glasswareを起動することができません。
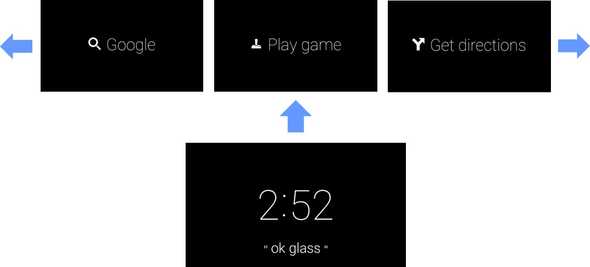
試しに、Home画面をタップして、Glaswareの一覧画面を確認してください
インストールしたHello WorldのGlasswareが出てこないと思います。
Google Glassでは音声入力から起動できるようにしたGlasswareしか一覧に表示されないようになっているためです。Hello WorldのGlasswareは音声入力に対応していないのが原因です。
以下の手順で音声入力に対応します
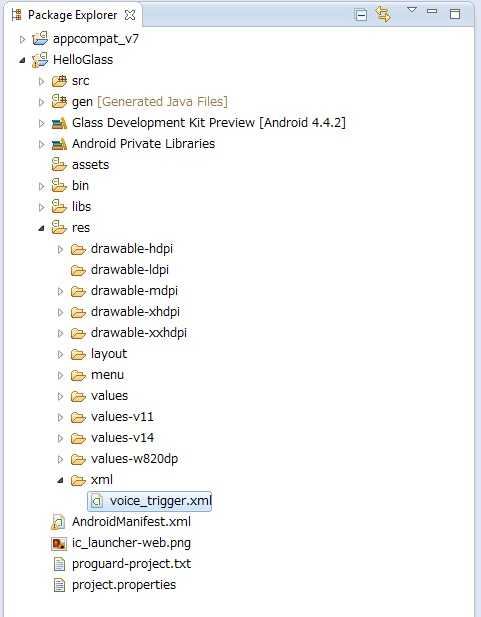
1.プロジェクトのresフォルダ内に新しくxmlフォルダを作成します。
2.xmlフォルダ内に任意の名前のxmlファイルを作成します。ここではvoice_trigger.xmlという名前にします。
ファイルの中身は以下の1行だけです。
<trigger command="SHOW_ME_A_DEMO" />ここで指定する、SHOWMEA_DEMOが「Ok Glass」の後に言うフレーズになります。「Ok Glass, Show me a demo」と言うと、このGlasswareが起動するようになります。(Glassware一覧に表示されるときは、冠詞などが省略されて「Show demo」になります。)
フレーズの指定については、後述します。
3.次に、AndroidManifest.xmlを編集します。
起動Activity(デフォルトだとMainActivity)の箇所を以下のように変更します。
変更前
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>変更後
<intent-filter>
<action android:name="com.google.android.glass.action.VOICE_TRIGGER" />
</intent-filter>
<meta-data
android:name="com.google.android.glass.VoiceTrigger"
android:resource="@xml/voice_trigger" />これで、Glassware一覧への表示と音声入力からの起動ができるようになりました
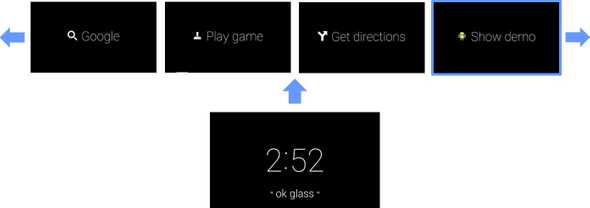
それでは、もう一度実行してみましょう。今度は一覧にGlasswareが出てくるはずです。
音声入力による起動にも対応したので、試してみましょう。
Home画面で「Ok Glass, show me a demo」と言ってください。上手に発音しないとなかなか反応しません。
これで立派な?Glasswareの完成です!
■音声入力のフレーズについて
現在、使えるフレーズは固定されています(こちらから確認できます)。
音声認識の精度や今後の多言語対応のため、フレーズが制限されているようです。
フレーズはこちらのページから追加申請を出すことができるので、ちょうど良いフレーズが見つからない場合は、申請を出してみるのも良いかもしれません。
なお、開発中に限っては、以下のpermissionをAndroidManifest.xmlファイルに追加することで、自由なフレーズを使うことができます。
<uses-permission android:name="com.google.android.glass.permission.DEVELOPMENT" />そしてvoice_trigger.xmlファイルを次のようにします。好きな文字列を指定することができます。
<trigger keyword="show me world" />この場合は、「Ok Glass, Show me world」でGlasswareが起動します。
■サンプルアプリを動かしてみよう
Hello Worldだけだともの足りないので、公式のGlasswareサンプルを動かしてみましょう。サンプルには、コンパスやタイマーなどのGlasswareが用意されています。
以前は、EclipseのAndroid Sample ProjectからGlasswareのサンプルを動かすことができたのですが、今はGitHubからしかダウンロードできません。
- Google Glassのデベロッパーサイトへアクセスします。
- ダウンロードしたいサンプルの「Get it on GitHub」をクリックしてGitHubのページへ遷移します。
- 「Download zip」をクリックして、プロジェクトをZIPファイルでダウンロードします。
- ダウンロードが完了したら、任意の場所に展開します。
- Charades以外のプロジェクトはAndroid Studio向けのプロジェクト構成となっているため、Eclipseでインポートするには少し手を入れる必要があります。
ソースコードの入ったフォルダ名を以下のように変更します。
app/src/main/java -> app/src/main/src
- Eclipseへインポートします。
File > import… > Android > Existing Android Code Into Workspace - インポートが完了したら、プロジェクトを右クリックして、
Properties > AndroidのProject Build Target
にGlass Development Kit Developer Previewを選択します。
- いずれか、または全部のサンプルをインポートしてみてください。
サンプルアプリには色々な要素が詰まっているので、ソースを読むととても勉強になります。
以上、Glassware開発環境の構築と、簡単なGlasswareの作成まで説明しました。
次回はタッチパッドを使った操作について、書きたいと思います。