AppsJapan ホログラフィックディスプレイに表示する
- WebRTC
- 2017/06/05
本記事では、「バーチャルテレポート」のホログラフィック表示について紹介していきます。
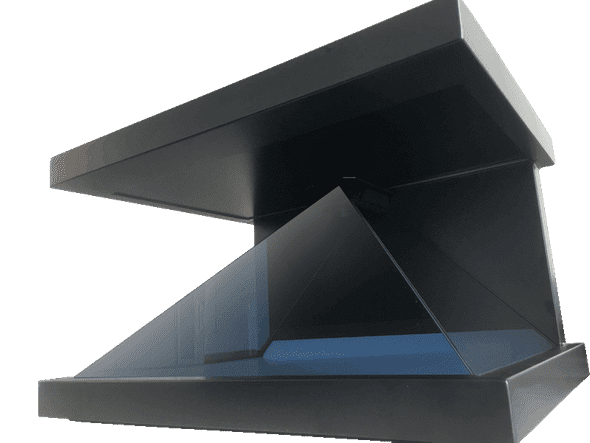
◆設置型ホログラフィックディスプレイ「Dreamoc HD3」

後述のHoloLensは装着する一人しか体験できず、現状では開発者モデルが33.3万円と数を用意するのがなかなか困難です。
展示会など人が多く訪れる場所などにおいて、設置型ディスプレイは有効です。
DreamocHD3は、正面と横の3面にそれぞれ別の映像を空中に浮かび上がっているかのように表示することができます。
入手方法:
日本に正規輸入代理店が2つあります。
今回は、オフィスから歩いて訪問できる距離にある株式会社サンリス様から購入しました。
※製造元であるRealfiction(デンマーク)の通販サイトは、VAT番号(EUの納税者ID)を持たない場合利用できません。
仕組み:
上面がディスプレイになっていて、そこで表示された内容が、特殊な塗料でコーティングされたハーフミラーで反射することで、空中に像が浮かび上がります。
※画像は、こちらの動画を再生したときのものです。
アプリの実装:
DreamocHD3はHDMI接続すると通常の拡張ディスプレイとして使うことができます。
つまり、画面上に正面、右、左と3面分の映像をまとめて表示するアプリを作成すればいいわけです。
今回はUnityでWindowsアプリを実装します。
- WebRTCを使った通信まわりは別記事を参照ください
-
GameObject(立体映像)の周辺にカメラを3つ配置する
- ClearFlagsをSolid Colorに、Backgroundを黒に設定
- 黒はDreamocHD3に背景として認識される
Viewport Rectを調整し同時に3カメラ分の視点が表示されるようにする
-
より立体的に表現するため、GameObjectを回転させる
- 実際の映像は、GameObjectの中心から1m先に表示させるため、
GameObjectをそのまま回転させてはダメ - 親Objectを表示予測位置(1m先)に設置し、そっちをrotateする
- ハーフミラーに表示されるにあたり左右反対になるため、今回の場合はx軸で反転(x軸でscaleを-1に設定)する
- 実際の映像は、GameObjectの中心から1m先に表示させるため、
◆装着型ホログラフィックコンピュータ「Microsoft HoloLens」
HoloLensについての紹介や基本的な開発手法については、検索するとたくさん見つかると思うのであまり触れません。
「遠隔地の人物の3Dモデルを、ここにあるかのように表現する」という今回の目的において、表現力、入手のしやすさ、価格などの面から考えてMicrosoft HoloLensは最適と言えるかもしれません。
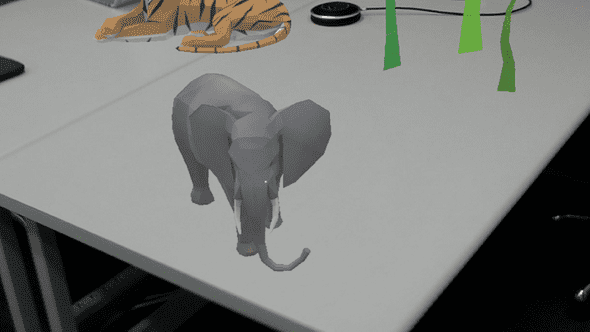
ARデバイスとの違い:


※画像はいずれもHoloLens向けアプリ「Holograms」を動かしたときのものです。
HoloLensは「MixedReality」を実現する完結型コンピュータですが、GoogleGlassといったARデバイスとの大きな違いは、空間を3Dスキャンし、自分の位置もSLAM (Simultaneous localization and mapping) 技術により把握できることから、表示した物体がまるでそこにあるかのようなふるまいをします。
装着者が移動しても、表示されている物体は同じ位置を保ちます。
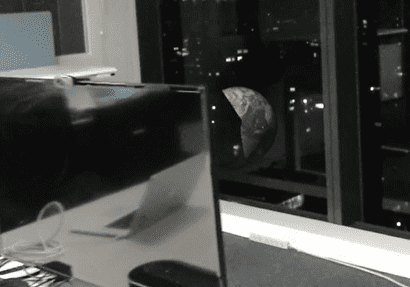
また、現実世界の物に隠れるように表示することもできます。

※こちらの画像も、HoloLens向けアプリ「Holograms」を動かしたときのものです。
開発に必要なもの:
- Microsoft HoloLens実機
-
Windows10の入ったPC
- エミュレータを動かすなら16GB程度のメモリが必要
-
VisualStudio 2015/2017 Professional
- Communityでも可能ですが、企業での利用には制限があります。
- Unity 5.5 (Pro)
詳しくは、こちらを参照ください。
開発を始めるにあたっては、まずはAcademiyをやってみるといいと思います。
また、Unityで開発する際はHoloToolKit for Unityをダウンロードして使います。
この辺は解説サイトがたくさんあると思うので省略します。
今回は、ToolKitの恩恵は少なめです。
- HoloLens用のカメラ(HoloLensCamera)を使用
- Scene / Project / Capability設定を読み込み
くらいでしょうか。
実装:
特筆すべきことはほとんどないのですが、HoloLensはUniversal Windows Platform(UWP)ですので、UWPで動くものを作る必要があります。
WebRTCのデータチャネルを活用するつもりでしたが、十分な調査時間がとれず、今回はWebSocketを使います。
具体的には、UWP向けのWebSocketとして、バイナリデータも扱えるMessageWebSocketを利用します。
SteamWebSocketは分割されたデータの結合や、他データとの区切りの処理が必要になります。
Unityの.NET Frameworkは3.5ベースですが、3.5用のライブラリはUWPビルドでエラーが出たりします。
Threadはasync/awaitとTaskに置き換える必要があります。
UWP対応のものをスクリプトに記載すると、Unity側でエラーとなるため、今回は
#if !UNITYEDITOR || WINDOWSUWP || UNITY_UWP
#endif
で回避しました。
他にも方法があるのかもしれませんが、把握していません。
ということで、かなりあっさり目でしたが、技術企画室Tokが紹介させていただきました。