AppsJapan THETA Sの全天球配信を3画面マルチディスプレイ表示する
- WebRTC
- 2017/06/01
こんにちは、インフォコム技術企画室の+αBBです。
2017年6月7日〜6月9日の3日間、幕張で開催されるAppsJapanのWebRTCパビリオンに出展しております。
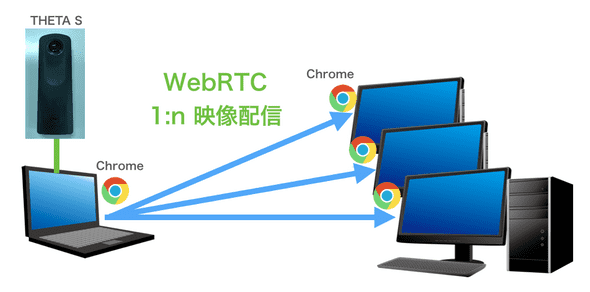
今回はその「バーチャルテレポート」の中で、全天球映像(RICOH THETA S)を3画面マルチディスプレイ表示する部分に ついて詳しくご紹介します。
構成
配信側(Chromeブラウザ+THETA S) 兼 Node.js(シグナリングサーバ)
視聴側(Chromeブラウザ)×3
配信元の映像の形
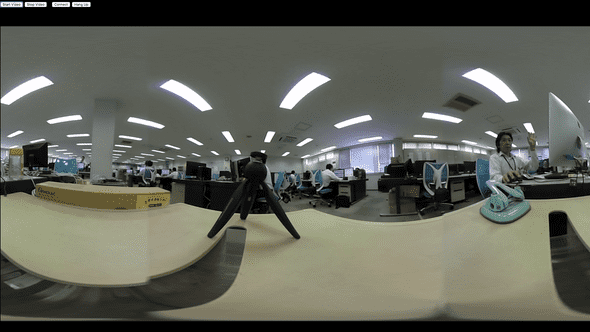
前回まではDual fish eyes形式(2つの魚眼)映像を WebGLのUVマッピングの機能を使って半球モデル毎にテクスチャを貼付けしていましたが、 今回はRICOHさんが提供されている「RICOH THETA UVC Blender」を使わせて頂きました。
これを使うことにより一般的な全天球で使われているEquiangular形式(1つの世界地図のような)映像を取得できるようになり直接、全天球モデルにテクスチャとして貼付けが可能になります。
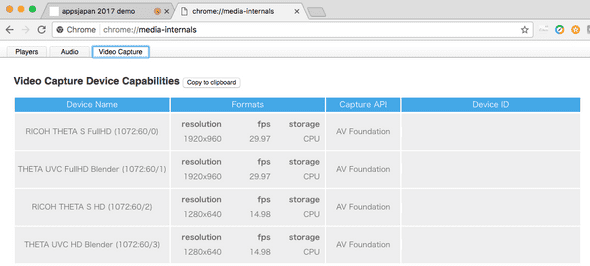
Chromeで確認
THETA SをLiveモードでUSBで繋いだ状態でChromeブラウザでアドレスバーに
chrome://media-internals
と入力すると取得可能な映像の大きさを確認できます。
Full HDサイズでは1920x960でこのような映像が取得できます。

映像をWebRTCで配信
配信側と視聴側の1:1(P2P接続)を3組作成して配信しています。
シグナリングの詳細についてはこちらに詳しい解説がありますので ご参考になってください。「こちら」
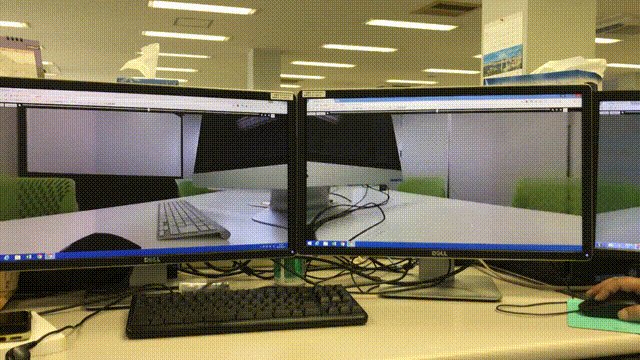
3画面ディスプレイ化
WebGLのライブラリthree.jsを使ってEquiangular形式の動画をVideoTextureとして全天球に貼り付けて、 画面毎にそれそれの視野を切り出します。
最初に視野角90度でカメラをそれぞれ90度ずらした映像を3つ並べればよいのではと 考えていましたが、それでは残念ながらうまくいきませんでした。
視野角(FOV)
垂直方向のFOV(視野角)になります。 小さすぎると、解像度が落ちて映像がぼやける、広すぎると、解像度は上がるが周辺映像が流れるため 今回は良好だった75度にしています。
カメラの方位角
方位角はそれそれのカメラの映像が重なりが出ないように調整しました。中央の画面から左右の画面はそれぞれプラス・マイナス120度としています。
(※ 水平FOV度はディスプレイのアスペクト比によって自動補正されるようで、微妙に手調整にて重なりの無い120度としています。)
3画面の同期
マウス移動で3画面分の視界を移動させることができます。マウス移動の際の緯度・軽度の情報を WebSocketで全画面に送信することで同期を実現しています。
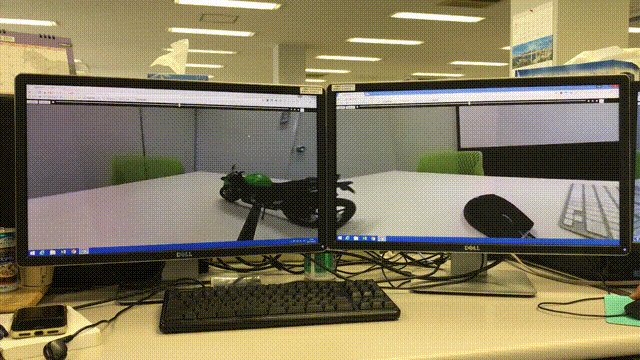
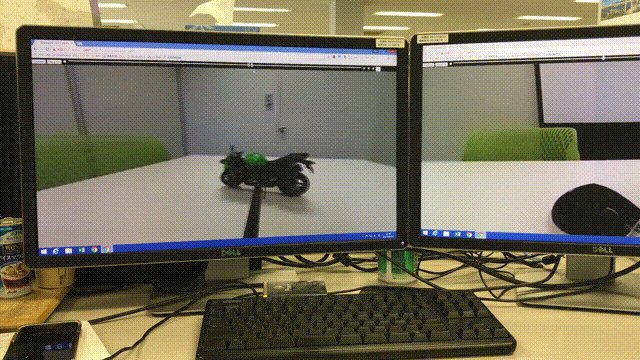
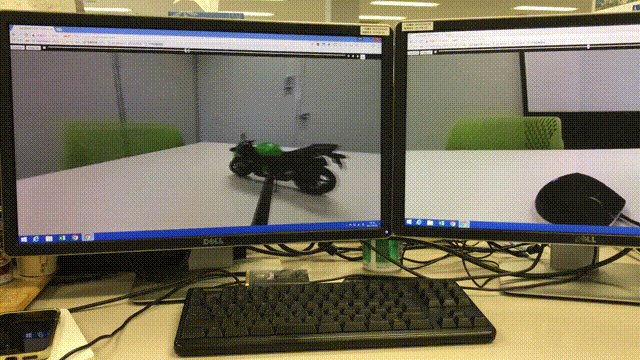
こちらが完成したマルチディスプレイ表示になります。
- 3画面の内どの画角かを選択するラジオボタン
- スライダで方位角を微調整できるようにしています。
- 今回は展示しておりませんが、WebRTCの音声通信に対応しておりマイクを使って双方向で会話ができます。

工夫した点
画面中心に繋ぎ目が表示されないように60度程、映像全体をずらしました。